Portfolio Collection
Portfolio Collection
Portfolio Collection
Design Process at Vox Media
Design Process at Vox Media


Improving design process at Vox Media
Improving design process at Vox Media
Improving design process at Vox Media
When I joined Vox Media as their first product designer on the Ads/Revenew team, the team had very few processes in place for both design and dev. This team of engineers never worked with designers and needed more knowledge of design processes and the relationship between designers and developers.
When I joined Vox Media as their first product designer on the Ads/Revenew team, the team had very few processes in place for both design and dev. This team of engineers never worked with designers and needed more knowledge of design processes and the relationship between designers and developers.
Principal, Product Designer
Principal, Product Designer
Principal, Product Designer
Research
Tools Assessments
Workshops/Training
Stakeholder buy-in
User Experience Design
Prototypes
Implement Design Processes Support Engineering Team
Main Challenges
Main Challenges
Main Challenges
Understanding current processes
Conducting Audits
Interviewing engineers
Introducing new tools
Introducing new processes
Existing stack


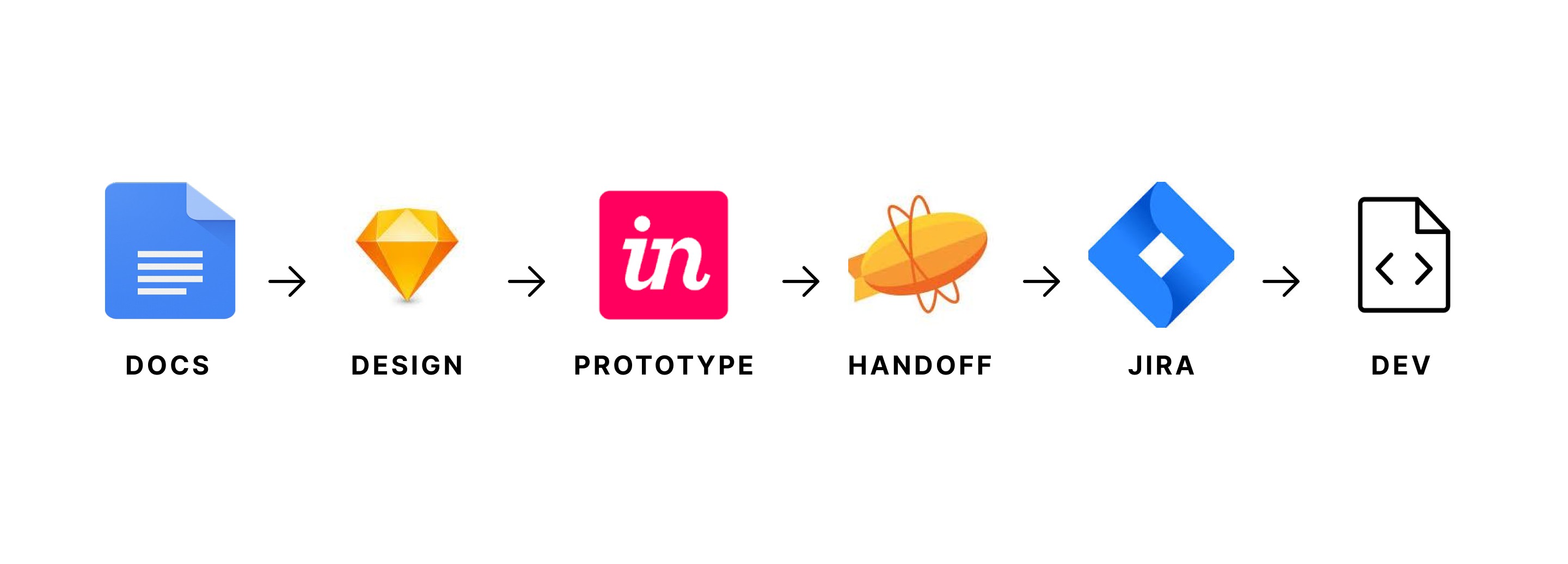
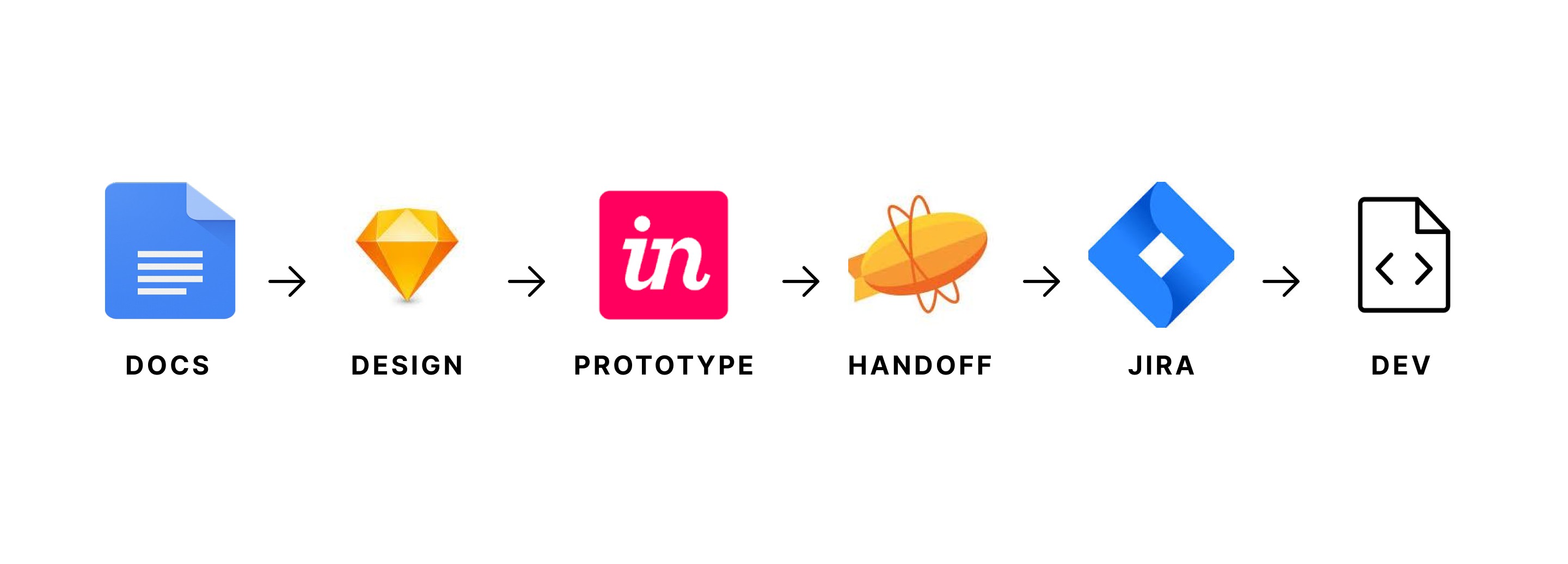
Shortly after joining Vox Media, I conducted two types of audits. The first audit was to understand the stack the team used to work and develop products. In this case, they used Google Docs for requirements, JIRA to keep track of dev tickets, and a large selection of dev languages to build products.
For the second audit, I focused on processes. I wanted to understand the internal processes the team had in place. With design not being part of their current process, I needed to help my team develop a workflow that involved the design process, reviews, handoffs, QA, and post-build audits.
Shortly after joining Vox Media, I conducted two types of audits. The first audit was to understand the stack the team used to work and develop products. In this case, they used Google Docs for requirements, JIRA to keep track of dev tickets, and a large selection of dev languages to build products.
For the second audit, I focused on processes. I wanted to understand the internal processes the team had in place. With design not being part of their current process, I needed to help my team develop a workflow that involved the design process, reviews, handoffs, QA, and post-build audits.
Recommended stack



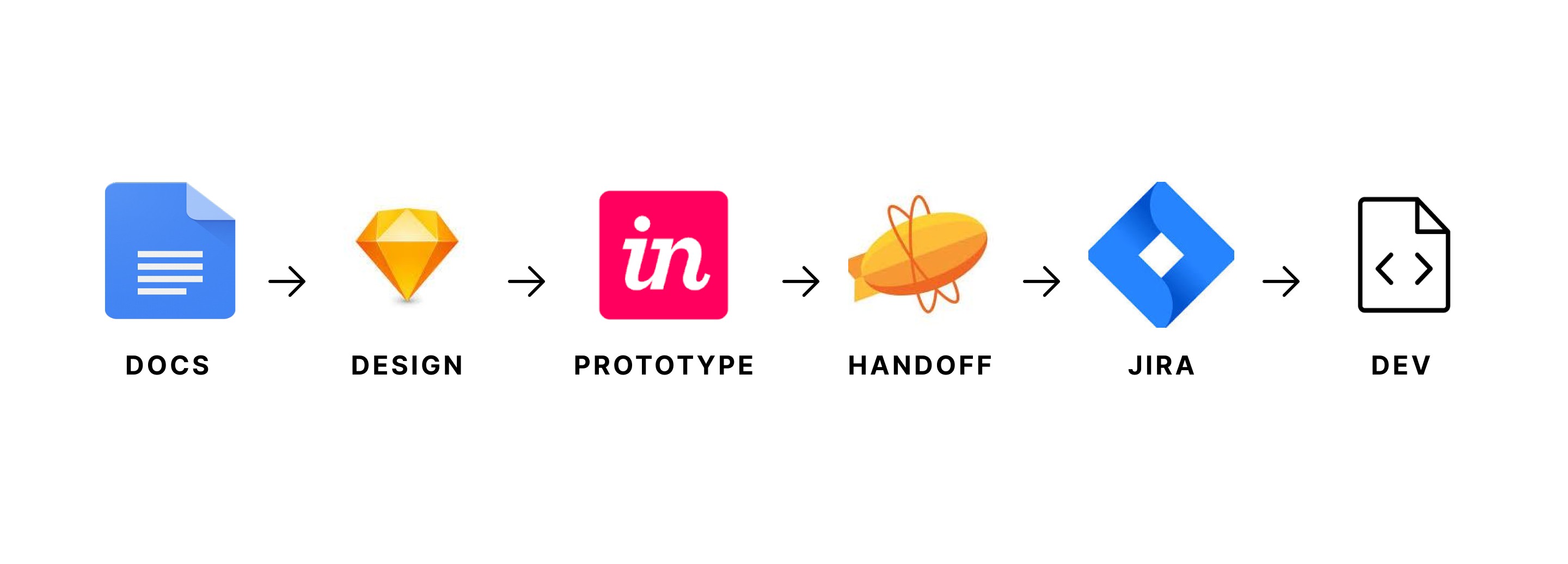
Eventually, I introduced the general team to Sketch, Invision, and Zeplin as a proposition to grow our stack and create a more productive process for our team. It took time for the engineering team to understand some of these tools. Still, I set up working sessions where I collaborated with them to provide knowledge on how to use these tools and show them the value of using Sketch for design, Invision to prototype, and Zepling to handoff code.
Eventually, I introduced the general team to Sketch, Invision, and Zeplin as a proposition to grow our stack and create a more productive process for our team. It took time for the engineering team to understand some of these tools. Still, I set up working sessions where I collaborated with them to provide knowledge on how to use these tools and show them the value of using Sketch for design, Invision to prototype, and Zepling to handoff code.
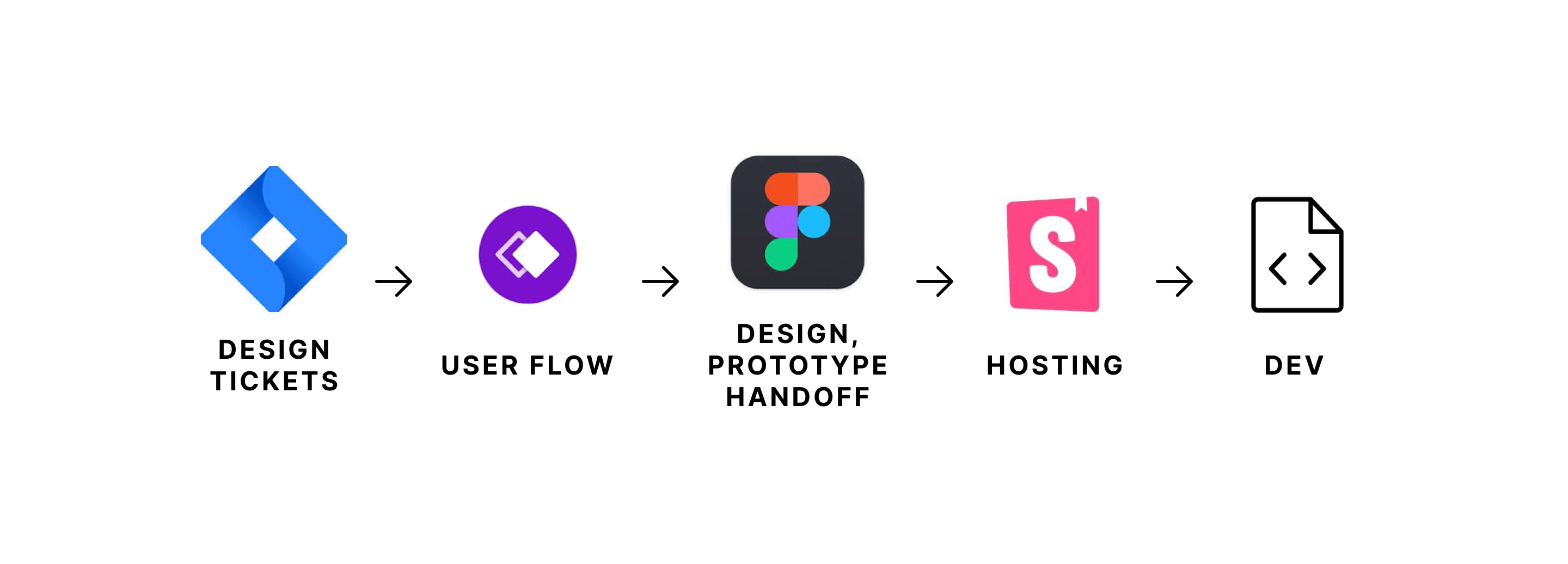
Final stack



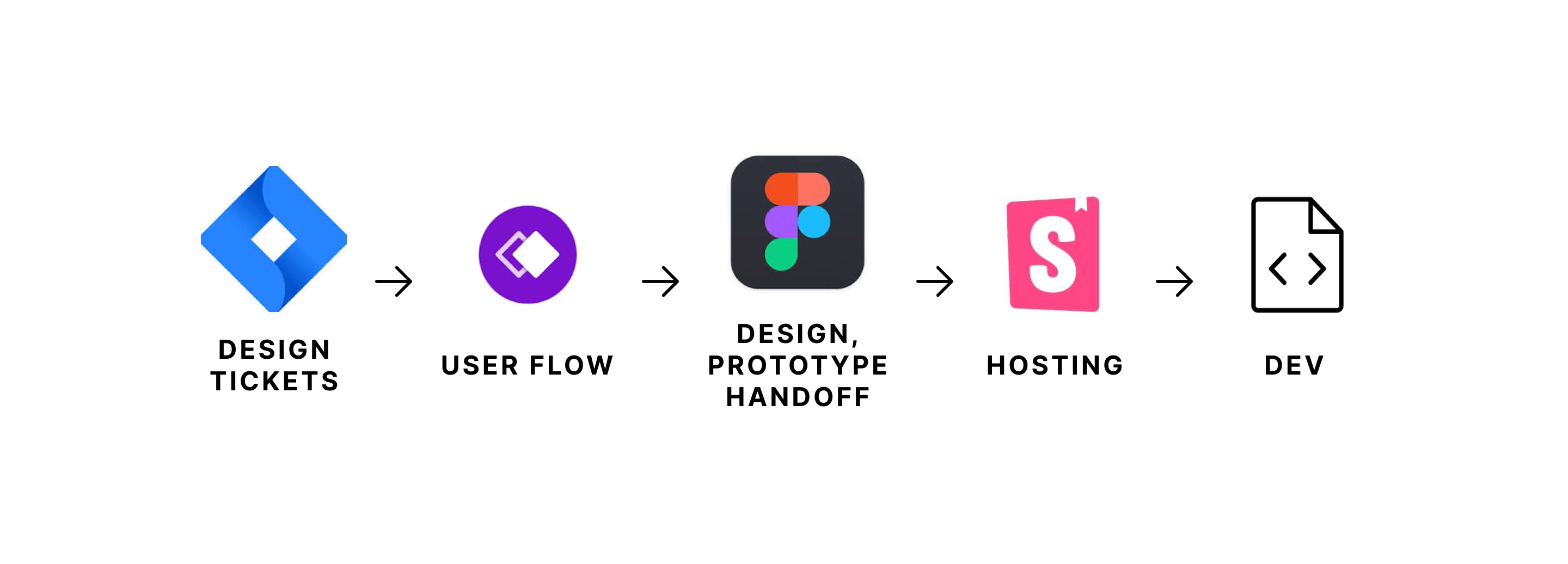
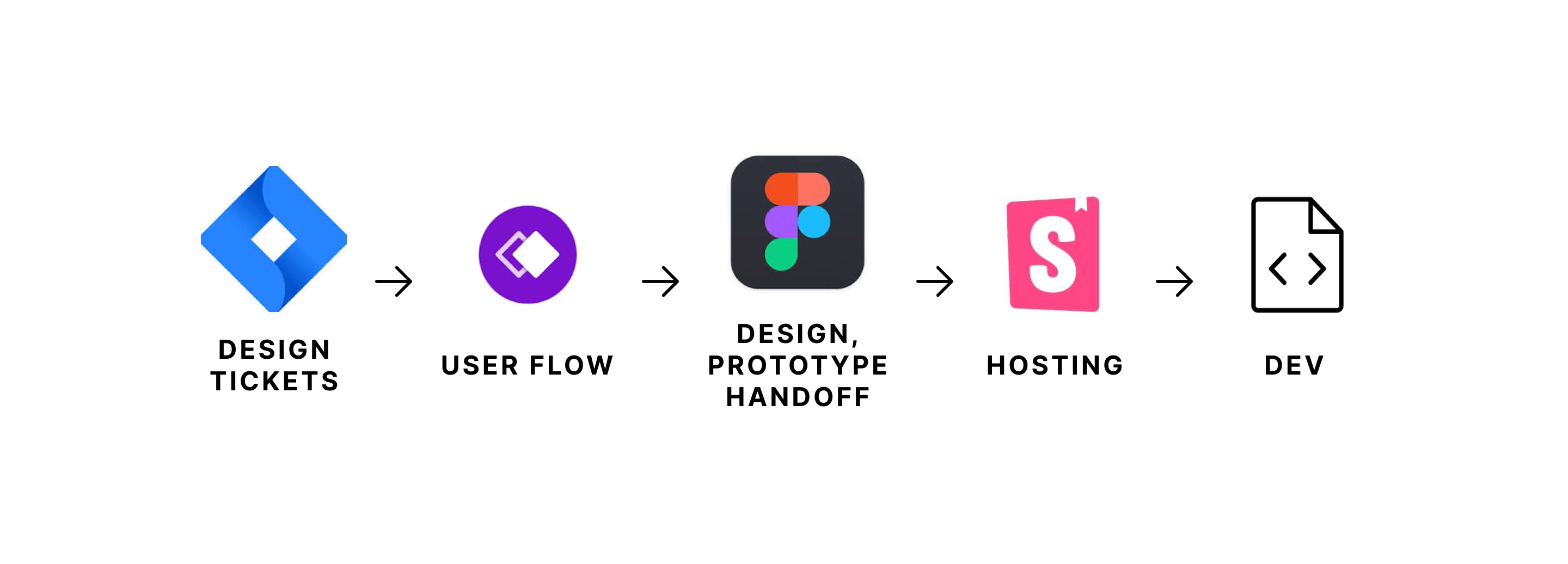
This critical change allowed us to introduce Whimsicle and Storybook to our stack. We began using Whimsicle to create user flows with stakeholders, and design and engineering invested time in bringing design components into Storybooks where we could host them.
This critical change allowed us to introduce Whimsicle and Storybook to our stack. We began using Whimsicle to create user flows with stakeholders, and design and engineering invested time in bringing design components into Storybooks where we could host them.
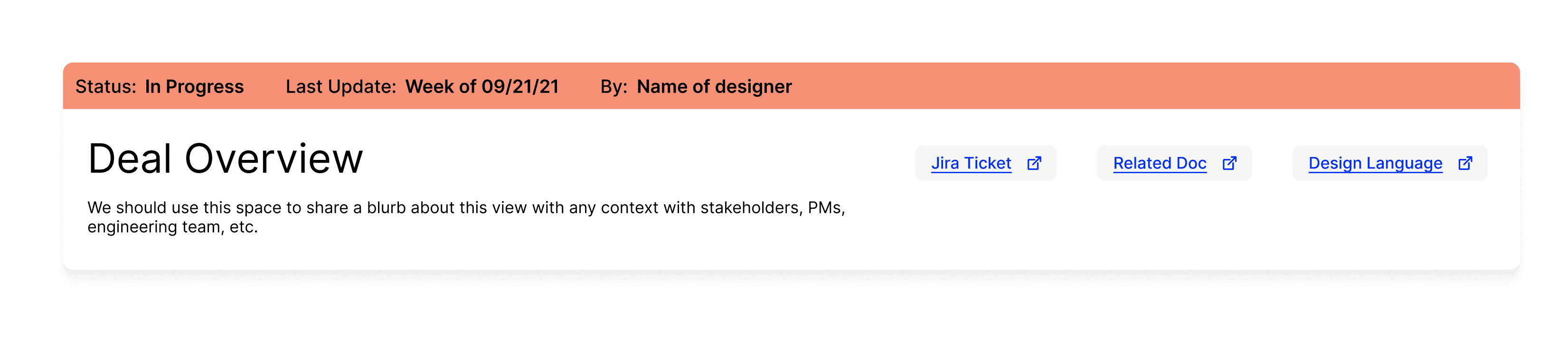
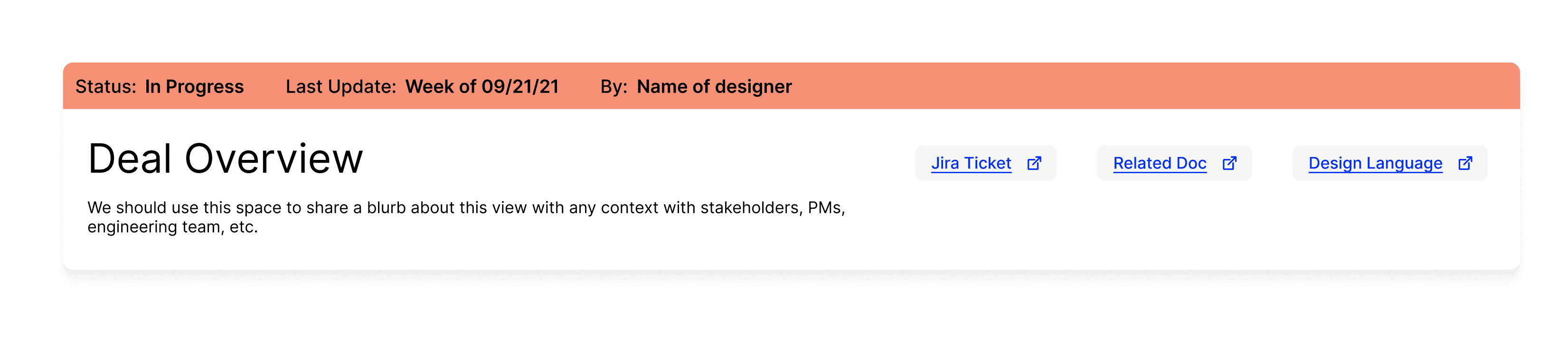
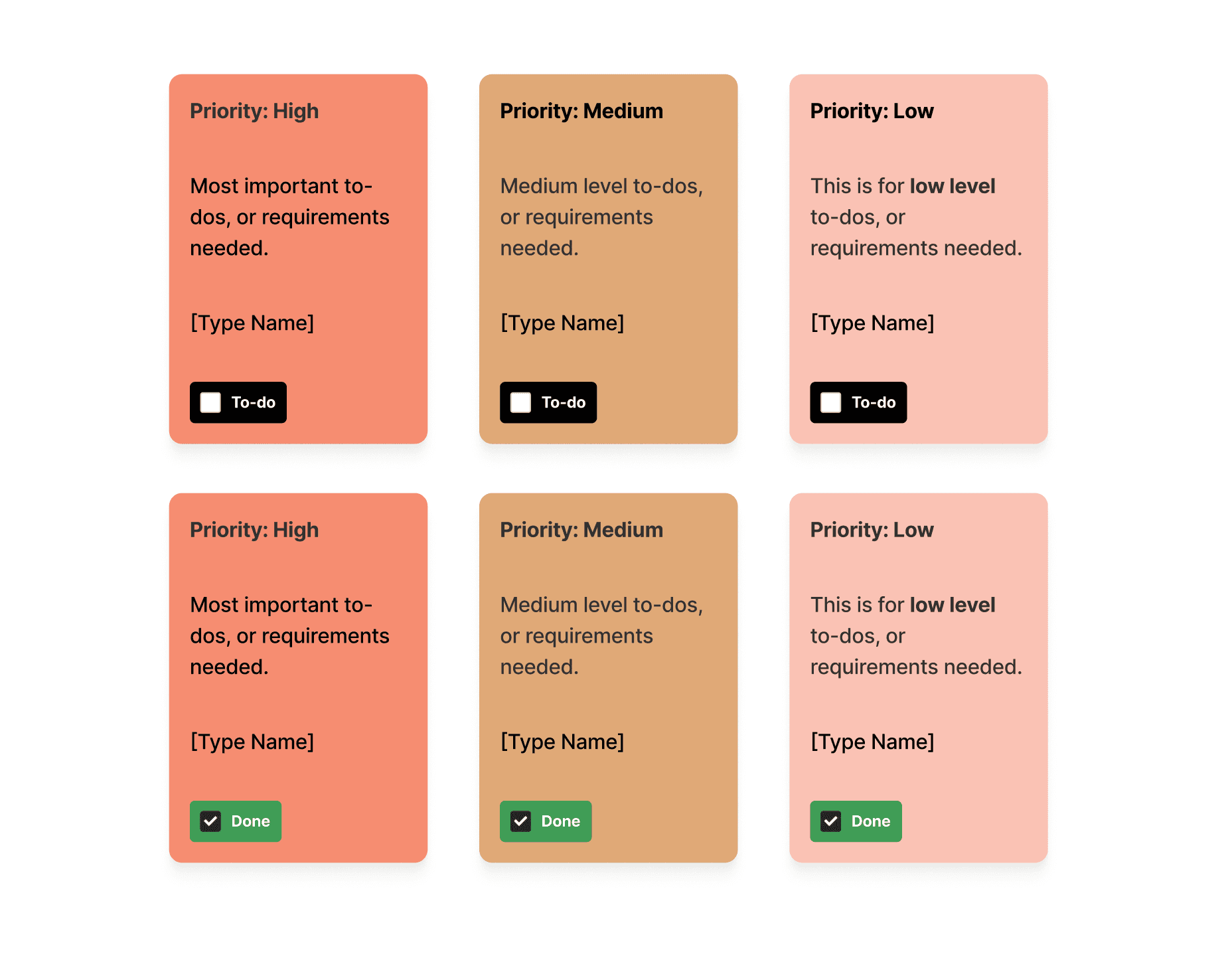
Design Review Processes
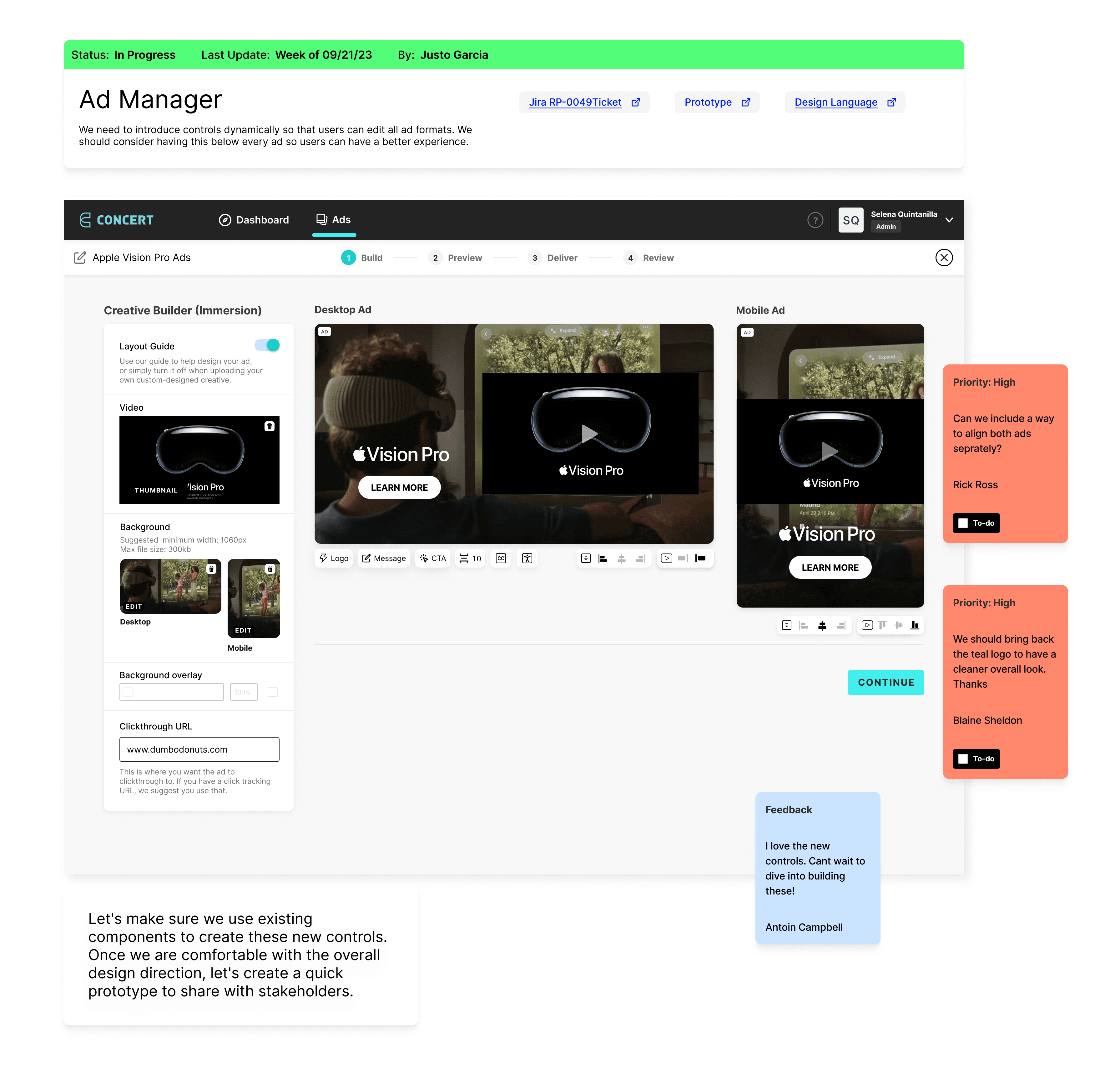
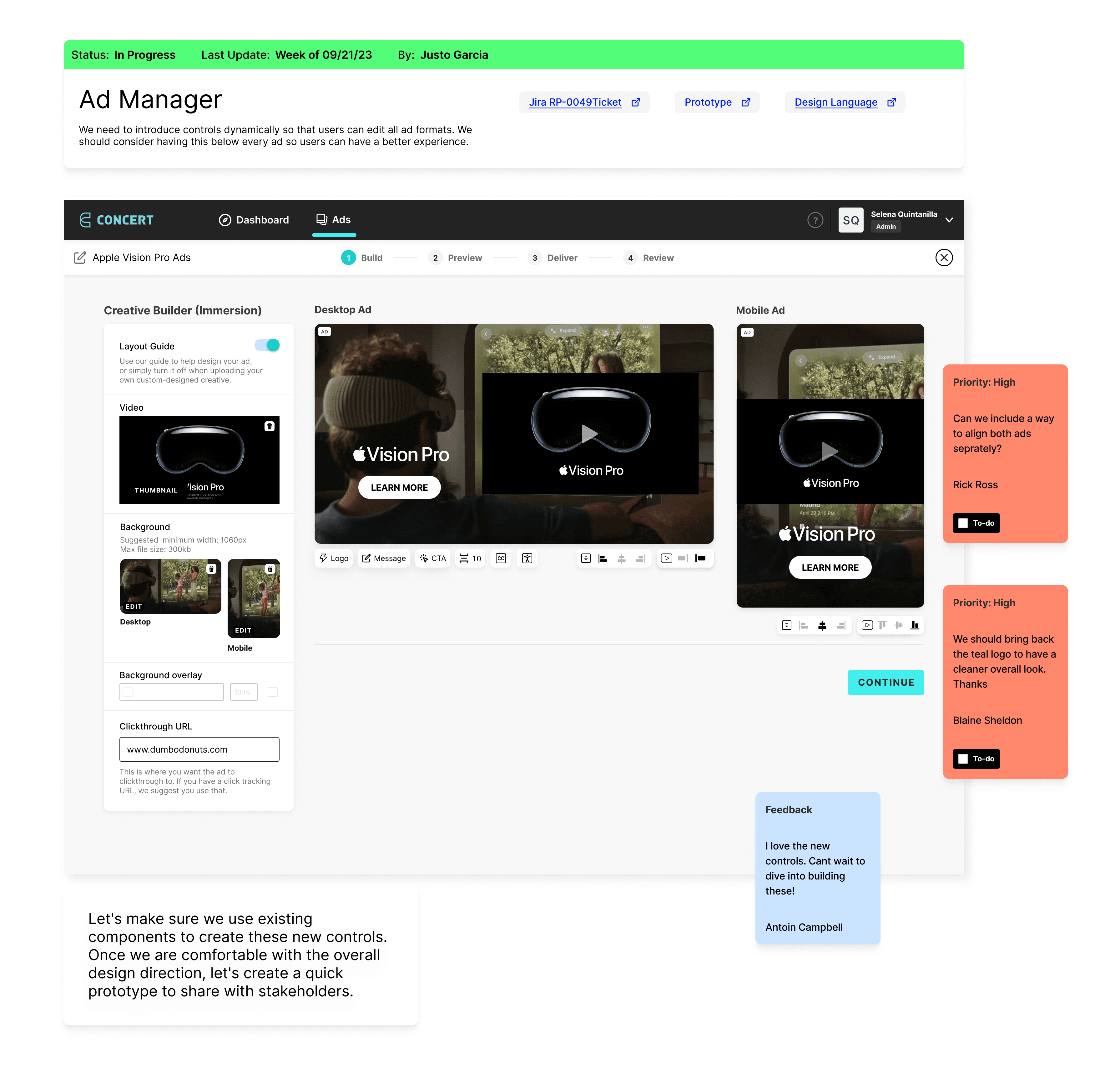
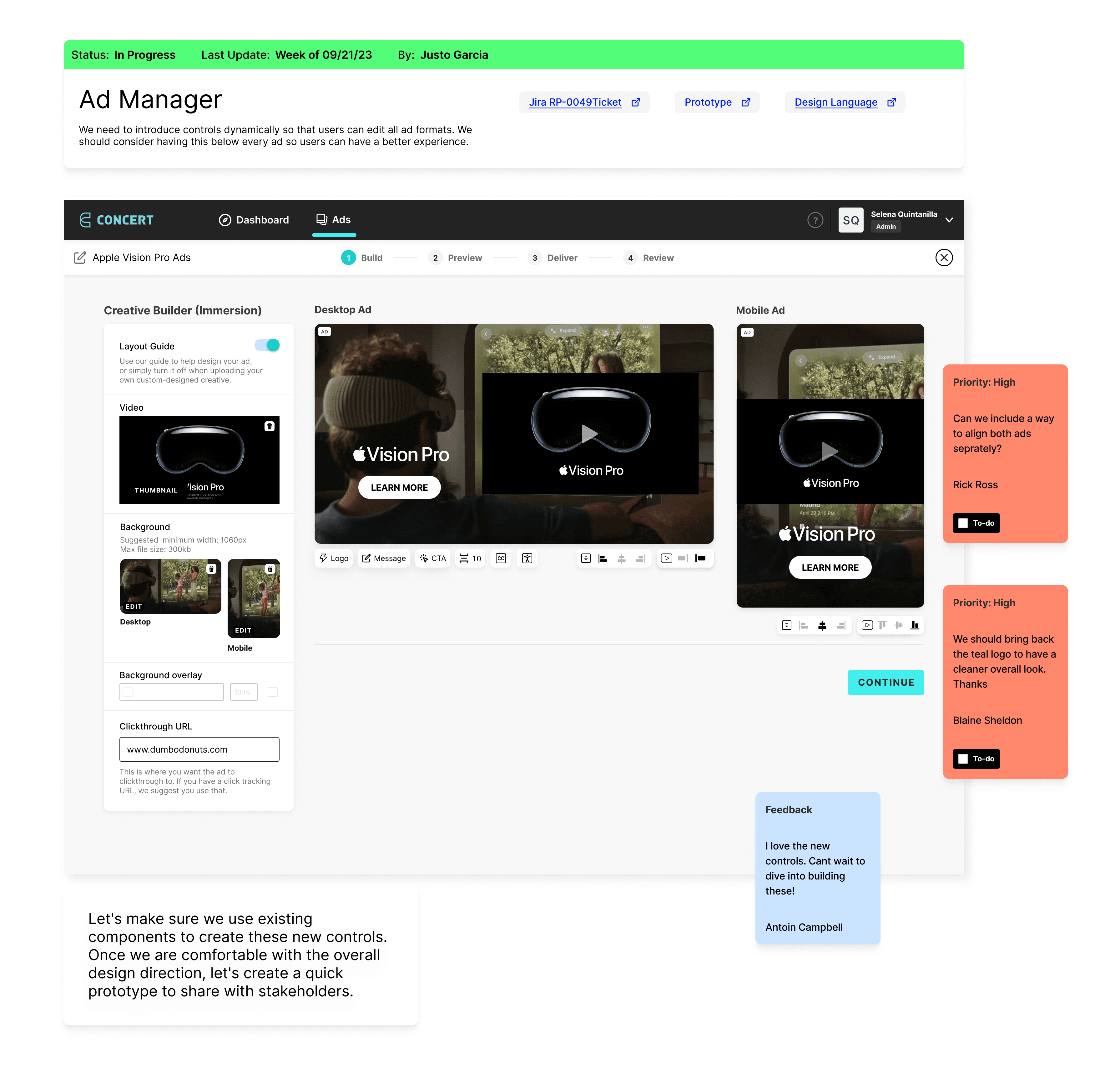
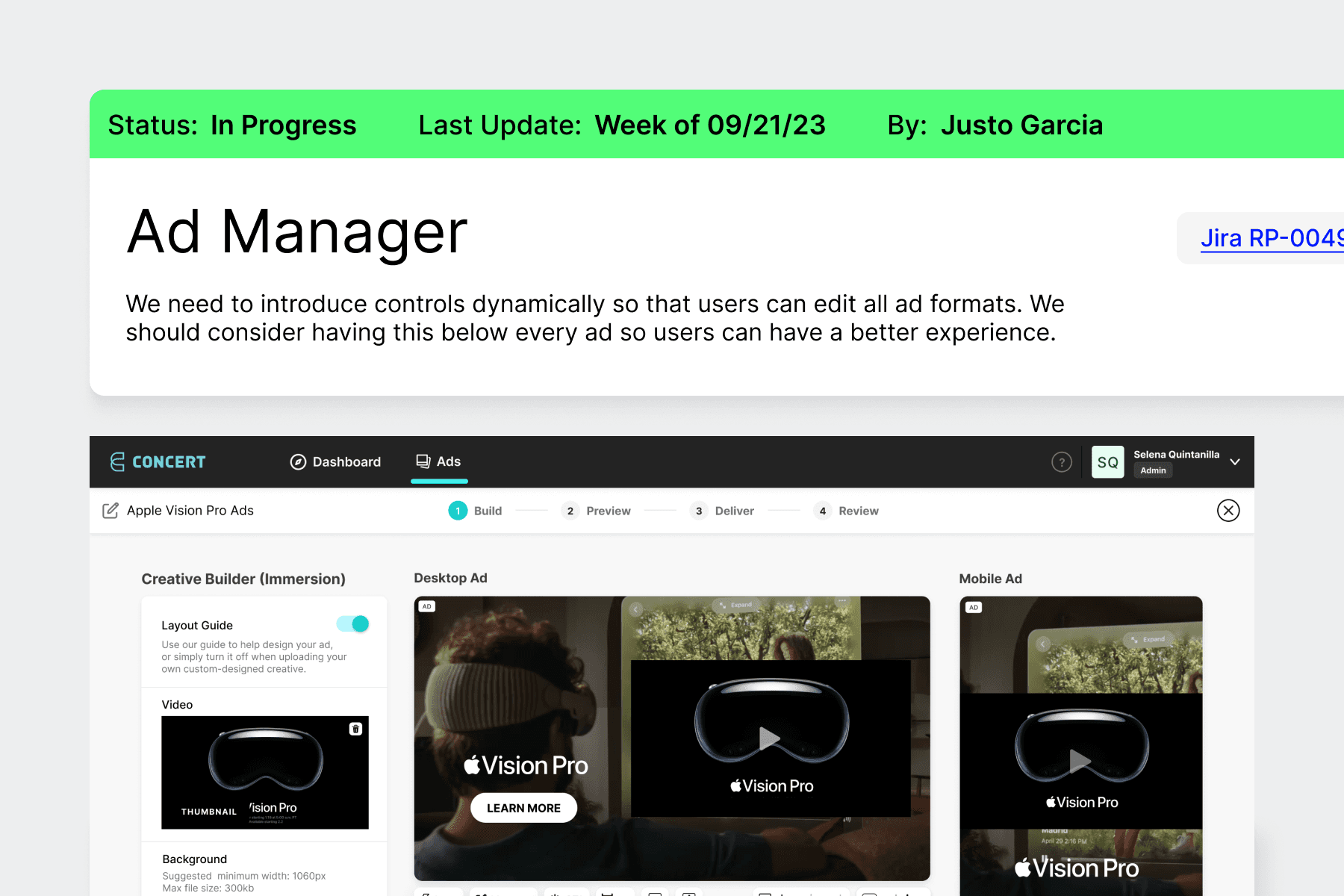
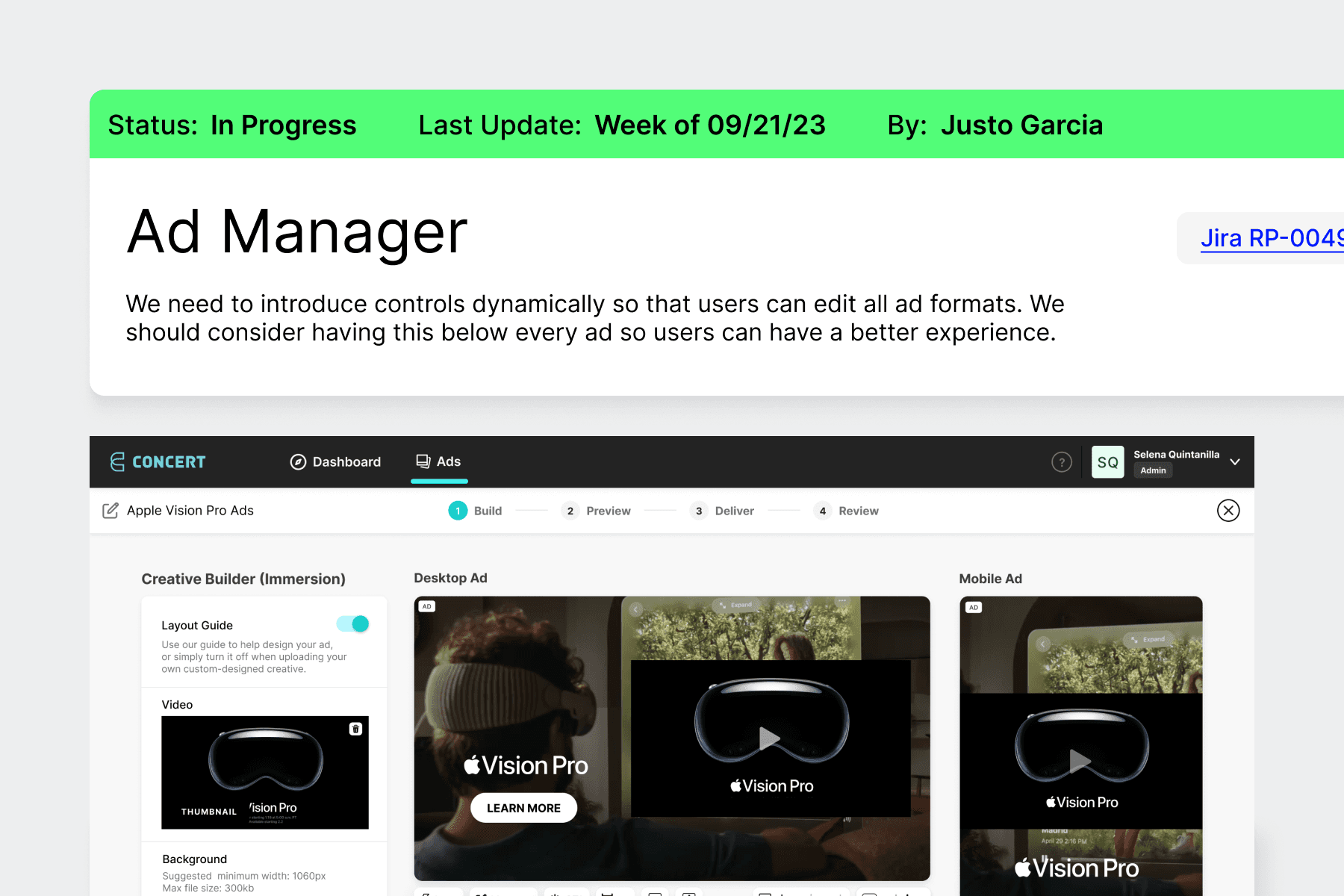
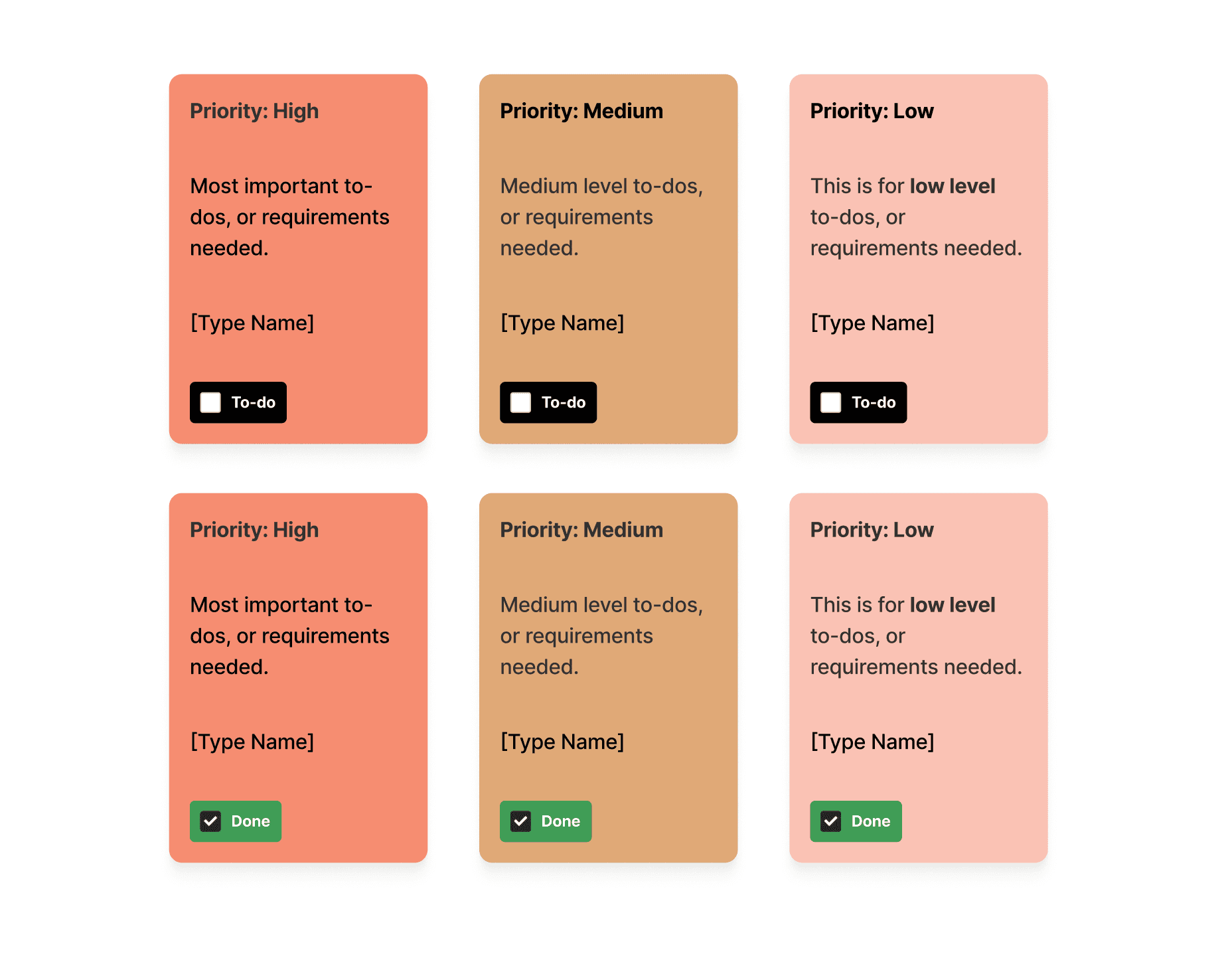
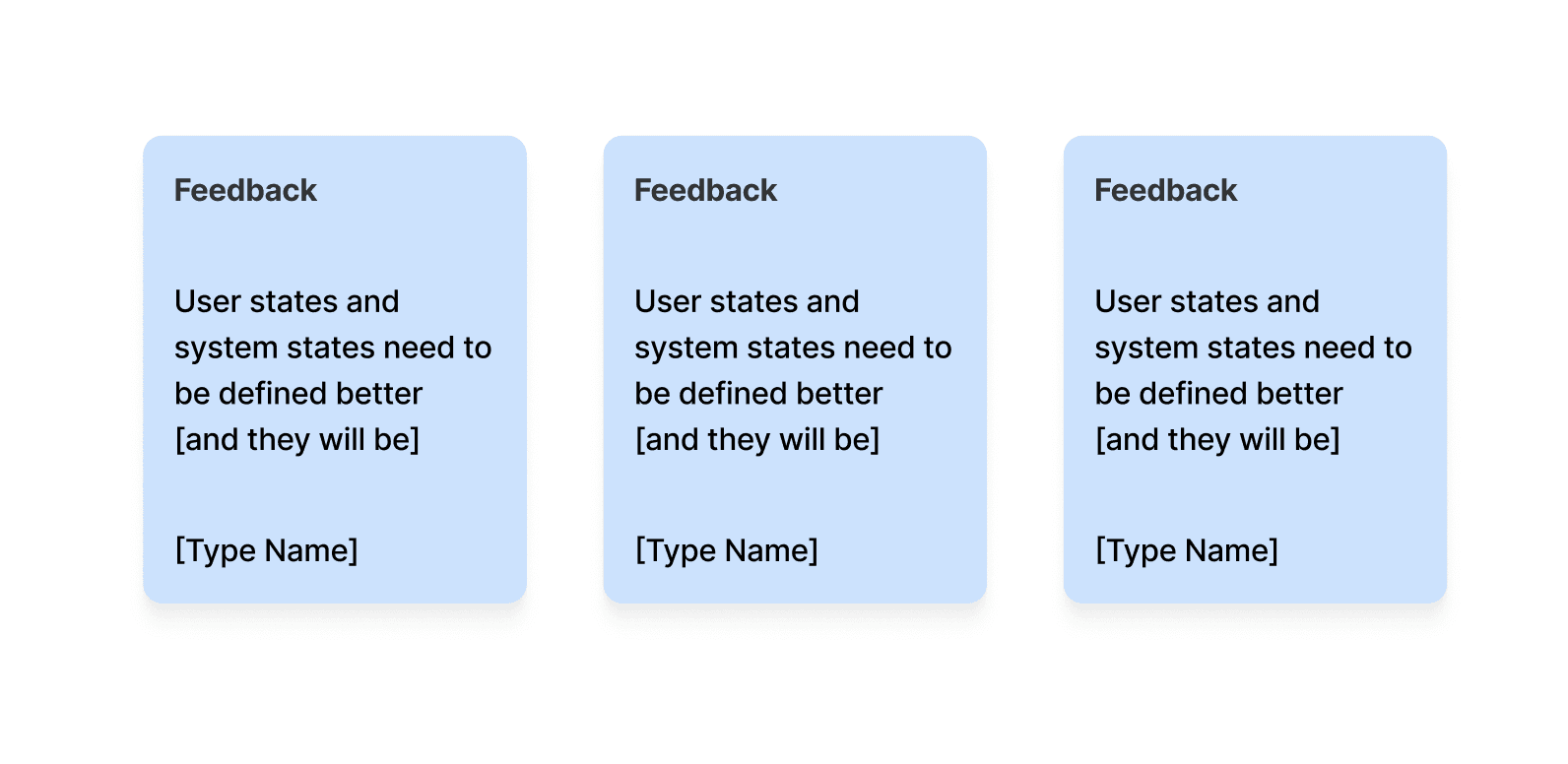
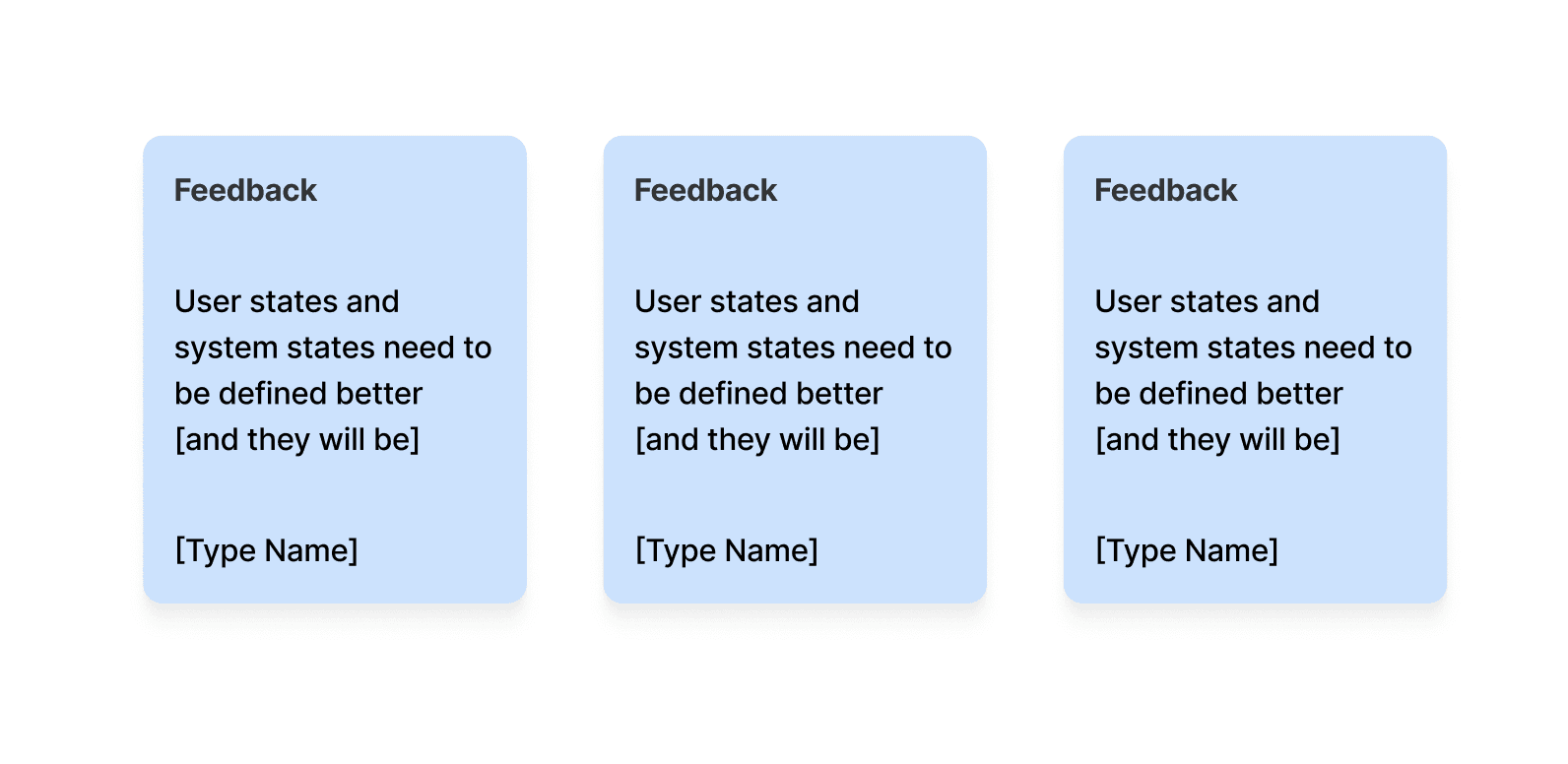
To improve our design review processes, I created internal design cards that would allow anyone in our team to track updates and stay updated on any design initiatives. My idea behind these was to make it possible for anyone to dive into any design work and see feedback, share feedback, view who worked on any particular designs, track JIRA tickets, and view prototypes from one view.
To improve our design review processes, I created internal design cards that would allow anyone in our team to track updates and stay updated on any design initiatives. My idea behind these was to make it possible for anyone to dive into any design work and see feedback, share feedback, view who worked on any particular designs, track JIRA tickets, and view prototypes from one view.






Conclusion
At the end of this project, we came up with a very inclusive way to collaborate as a team of designers, engineers, and other stakeholders. This also made sharing feedback during the design process fun for many. My favorite part of this initiative was creating a system of processes that allowed us to be informed of everyone's work, particularly designers'. We could see who was working on different features, view tickets assigned, and have easy access to prototypes.
At the end of this project, we came up with a very inclusive way to collaborate as a team of designers, engineers, and other stakeholders. This also made sharing feedback during the design process fun for many. My favorite part of this initiative was creating a system of processes that allowed us to be informed of everyone's work, particularly designers'. We could see who was working on different features, view tickets assigned, and have easy access to prototypes.